 Cara Membuat Form Login di Blog
Cara Membuat Form Login di Blog
| Tweet |
Cara Membuat Form Login Pada Blogger - Pada kesempatan kali ini Modif(y) Your Blog akan mencoba share bagaimana Cara Membuat Form Login Pada Blogger, Form Login pada Blogger ini dimaksudkan untuk memudahkan kita maupun pengunjung melakukan login ke area Blogger, karena secara default blogger tidak menyediakan Form Login pada template, tetapi blogger hanya menyediakan Form Login pada navbar blog d pojok atas halaman Blogger, itup un kalau template blog sobat belum diubah.
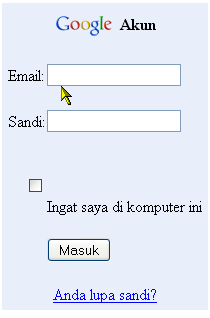
Nah sekarang Modif(y) Your Blog!! akan share bagaimana Cara Membuat Form Login Pada Blogger, supaya Form Login ini dapat muncul pada Sidebar Blogger milik sobat, Dengan begitu akan dapat memudahkan pengunjung masuk ke area Blogger dari Blog milik sobat. Oke untuk lebih jelasnya silahkan lihat ontoh dibawah ini :

Nah sekarang apabila sahabat tertarik untuk Membuat Form Login Pada Blogger?,silahkan lakukan langkah langkah dibawah ini :
1. Login ke akuk blogger sobat
2. Pilih "Tata Letak" atau "Layout"
3. Kemudian klik "Add Gadget" atau "Tambahkan gadget"
4. Pilih HTML/Javascript
5. Pada kolom judul tidak usah diisi, kemudian copy paste kode script dibawah ini :
6. Klik Simpan, kemudian klik Simpan Setelan<form action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" id="gaia_loginform" method="post" onsubmit="return(gaia_onLoginSubmit());"><div id="gaia_loginbox"><table border="0" cellpadding="5" cellspacing="0" class="form-noindent"><tbody><tr> <td bgcolor="#e8eefa" nowrap="nowrap" style="text-align: center;" valign="top"><input name="ltmpl" type="hidden" value="draft" /><div class="loginBox"><table align="center" border="0" cellpadding="1" cellspacing="0" id="gaia_table"><tbody><tr><td align="center" colspan="2"><table><tbody><tr> <td style="text-align: center;" valign="top"><img alt="Google" src="http://kodehexa.googlepages.com/google_transparent.gif" /></td> <td style="text-align: center;" valign="middle"><b>Akun</b></td> </tr></tbody></table></td> </tr><script type="text/javascript"><!-- function onPreCreateAccount() { return true; } function onPreLogin() { if (window["onlogin"] != null) { return onlogin(); } else { return true; } } --></script><tr> <td align="center" colspan="2"></td> </tr><tr> <td nowrap="nowrap"><span class="gaia le lbl">Email:</span></td> <td><input id="continue" name="continue" type="hidden" value="https://draft.blogger.com/loginz?d=%2Fhome&a=ADD_SERVICE_FLAG" /><input id="service" name="service" type="hidden" value="blogger" /><input id="naui" name="naui" type="hidden" value="8" /><input id="fpui" name="fpui" type="hidden" value="2" /><input id="skipvpage" name="skipvpage" type="hidden" value="true" /><input id="rm" name="rm" type="hidden" value="false" /><input id="ltmpl" name="ltmpl" type="hidden" value="draft" /><input id="hl" name="hl" type="hidden" value="in" /><input id="alwf" name="alwf" type="hidden" value="true" /><input id="alinsu" name="alinsu" type="hidden" value="0" /><input id="ltmpl" name="ltmpl" type="hidden" value="draft" /><input name="GALX" type="hidden" value="Ie2nThzvHSI" /><input class="gaia le val" id="Email" name="Email" size="18" type="text" value="" /></td> </tr><tr> <td></td> <td align="left"></td> </tr><tr> <td align="right"><span class="gaia le lbl">Sandi:</span></td> <td><input class="gaia le val" id="Passwd" name="Passwd" size="18" type="password" /></td> </tr><tr> <td></td> <td align="left"></td> </tr><tr> <td align="right" valign="top"><input id="PersistentCookie" name="PersistentCookie" type="checkbox" value="yes" /><input name="rmShown" type="hidden" value="1" /></td> <td><label class="gaia le rem" for="PersistentCookie">Ingat saya di komputer ini</label></td> </tr><tr> <td></td> <td align="left"><input class="gaia le button" name="signIn" type="submit" value="Masuk" /></td> </tr><tr id="ga-fprow"> <td align="center" class="gaia le fpwd" colspan="2" height="33.0" valign="bottom"><a href="https://www.blogger.com/forgot.g" target="_top">Anda lupa sandi?</a></td> </tr></tbody></table></div></td> </tr></tbody></table></div><input id="asts" name="asts" type="hidden" value="" /></form><form action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" id="gaia_universallogin" method="post" onsubmit="return(gaia_onLoginSubmit());"><input id="continue" name="continue" type="hidden" value="https://draft.blogger.com/loginz?d=%2Fhome&a=ADD_SERVICE_FLAG" /><input id="service" name="service" type="hidden" value="blogger" /><input id="naui" name="naui" type="hidden" value="8" /><input id="fpui" name="fpui" type="hidden" value="2" /><input id="skipvpage" name="skipvpage" type="hidden" value="true" /><input id="rm" name="rm" type="hidden" value="false" /><input id="ltmpl" name="ltmpl" type="hidden" value="draft" /><input id="hl" name="hl" type="hidden" value="in" /><input id="alwf" name="alwf" type="hidden" value="true" /><input id="alinsu" name="alinsu" type="hidden" value="0" /><input id="ltmpl" name="ltmpl" type="hidden" value="draft" /><input id="ltmpl" name="ltmpl" type="hidden" value="draft" /></form>
Nah bagaimana sob ... gampang kan? Itulah Cara Membuat Form Login di Blog yang dapat saya share. Terus ikuti tutorial kelanjutannya sob.. Semoga bermanfaat and happy blogging!

Sobat suka dengan artikel ini? Pasang linkback di blog sobat.















minta rahasia cara memahami bahasa program mas
Makasih Mas atas tutorial nya
Posting Komentar